06. Functional Components
Create Functional Components
💡 Template Literals 💡
In the following video, you'll see us using back-ticks (` `) in the "style" attribute's value. Recall that these template literals allow for embedded expressions. Using template literals, you can interpolate expressions as normal strings through your app.
For further reading, feel free to check out ES6 - JavaScript Improved to explore the latest features and improvements to the language.
Convert ListContacts To A Stateless Functional Component
Class Components vs. Stateless Functional Components
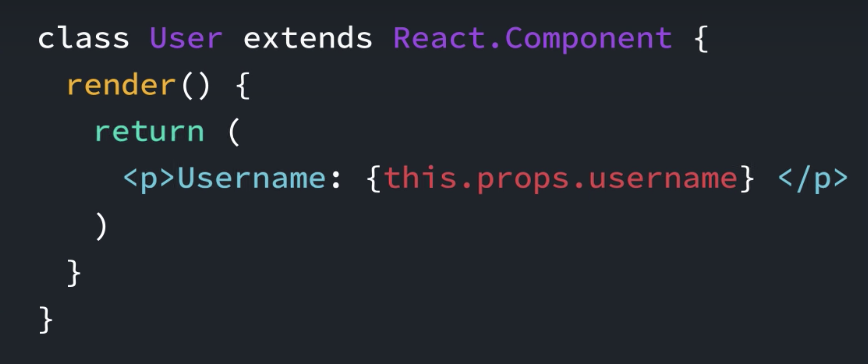
Class Component

Class Component
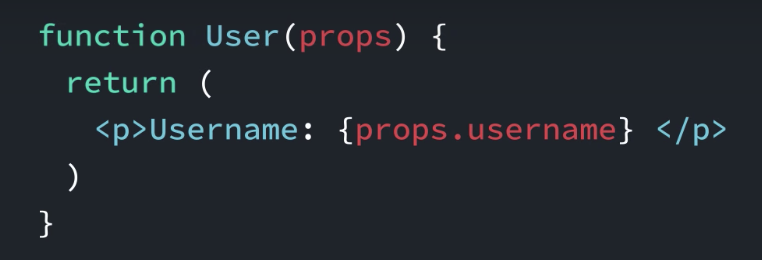
Stateless Functional Component

Stateless Functional Component
When to use an SFC?
SOLUTION:
- When all the component needs is to just render something
QUESTION:
If the <IngredientList /> Component in the following code is a Stateless Functional Component, how would you access the items prop inside the Component?
<IngredientList items={ingredient.items} />SOLUTION:
These answers need to be solved by yourself, I believe you can do it
Stateless Functional Components Recap
If your component does not keep track of internal state (i.e., all it really has is just a render() method), you can declare the component as a Stateless Functional Component.
Remember that at the end of the day, React components are really just JavaScript functions that return HTML for rendering. As such, the following two examples of a simple Email component are equivalent:
class Email extends React.Component {
render() {
return (
<div>
{this.props.text}
</div>
);
}
}const Email = (props) => (
<div>
{props.text}
</div>
);In the latter example (written as an ES6 function with an implicit return), rather than accessing props from this.props, we can pass in props directly as an argument to the function itself. In turn, this regular JavaScript function can serve as the Email component's render() method.